记录一下,方便自己后面学习,今天突然发现了没有设置这个zblog文本编辑器:超链接没有加nofollow属性,一直发布的文章都有其他网站的链接,这样会导致权重不集中,所以今天前后找了一个多小时终于找到我需要的功能,太难了,也操作好了,下面转载过来,也希望帮助到大家。
下面提供二种方法仅供参考:反正我是成功了,还挺简单的。对于如果文章中有多的话,这第一种的话,就不适用,建议可以试试第二种
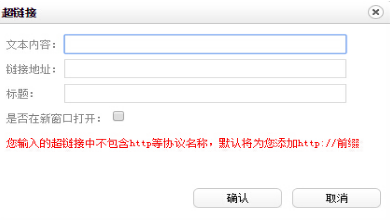
Ueditor默认的添加链接的编辑框选项是这么几项
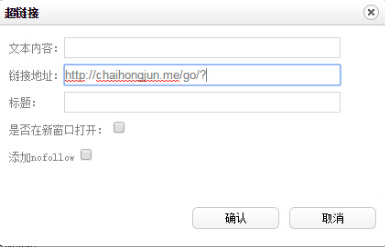
经过修改的是变成了这样:
有两处变化。
1.链接地址多了之前设置好的外链跳转头部
2.多了一个增加nofollow属性的选项
首先来看看是如何实现第一条的:
打开ueditor目录再进入dialogs/link 目录,编辑link.html
找到代码
改成
这样在编辑内容的时候无论是选中内容再点击添加超链接按钮,还是不选择内容直接点击添加超链接按钮,链接地址那里都会有跳转头部,后面再输入实际链接地址即可,若不需要
也可以删除头部,再输入实际地址。
然后再看第二条是如何实现的,依然是编辑link.html这个文件
1.在
之后添加
2.接着在
之后添加
3.最后在
添加
完成了。
第二种方法:
话不多说,直接上补丁。
diff --git a/ueditor/dialogs/link/link.html b/ueditor/dialogs/link/link.html
index 55ab4d1..cce7ec8 100644
--- a/ueditor/dialogs/link/link.html
+++ b/ueditor/dialogs/link/link.html
@@ -79,6 +79,7 @@
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
+ 'rel': 'nofollow',
'_href':href
};
//修改链接内容的情况太特殊了,所以先做到这里了
diff --git a/ueditor/ueditor.config.js b/ueditor/ueditor.config.js
index acacc9d..e1dce7e 100644
--- a/ueditor/ueditor.config.js
+++ b/ueditor/ueditor.config.js
@@ -363,7 +363,7 @@
,outputXssFilter: true
// xss过滤白名单 名单来源: https://raw.githubusercontent.com/leizongmin/js-xss/master/lib/default.js
,whitList: {
- a: ['target', 'href', 'title', 'class', 'style'],
+ a: ['target', 'href', 'title', 'class', 'style', 'rel'],
abbr: ['title', 'class', 'style'],
address: ['class', 'style'],
area: ['shape', 'coords', 'href', 'alt'],简单的说就是修改两个文件。
最后附上之前的代码:zblog:自己留着用,不用看
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" src="../internal.js"></script>
<style type="text/css">
*{margin:0;padding:0;color: #838383;}
table{font-size: 12px;margin: 10px;line-height: 30px}
.txt{width:300px;height:21px;line-height:21px;border:1px solid #d7d7d7;}
</style>
</head>
<body>
<table>
<tr>
<td><label for="text"> <var id="lang_input_text"></var></label></td>
<td><input class="txt" id="text" type="text" disabled="true"/></td>
</tr>
<tr>
<td><label for="href"> <var id="lang_input_url"></var></label></td>
<td><input class="txt" id="href" type="text" /></td>
</tr>
<tr>
<td><label for="title"> <var id="lang_input_title"></var></label></td>
<td><input class="txt" id="title" type="text"/></td>
</tr>
<tr>
<td colspan="2">
<label for="target"><var id="lang_input_target"></var></label>
<input id="target" type="checkbox"/>
</td>
</tr>
<tr>
<td colspan="2" id="msg"></td>
</tr>
</table>
<script type="text/javascript">
editor.setOpt('allowLinkProtocols', ['http:', 'https:', '#', '/', 'ftp:', 'mailto:', 'tel:']);
var allowLinkProtocols = editor.getOpt('allowLinkProtocols');
var range = editor.selection.getRange(),
link = range.collapsed ? editor.queryCommandValue( "link" ) : editor.selection.getStart(),
url,
text = $G('text'),
rangeLink = domUtils.findParentByTagName(range.getCommonAncestor(),'a',true),
orgText;
link = domUtils.findParentByTagName( link, "a", true );
if(link){
url = utils.html(link.getAttribute( '_href' ) || link.getAttribute( 'href', 2 ));
if(rangeLink === link && !link.getElementsByTagName('img').length){
text.removeAttribute('disabled');
orgText = text.value = link[browser.ie ? 'innerText':'textContent'];
}else{
text.setAttribute('disabled','true');
text.value = lang.validLink;
}
}else{
if(range.collapsed){
text.removeAttribute('disabled');
text.value = '';
}else{
text.setAttribute('disabled','true');
text.value = lang.validLink;
}
}
$G("title").value = url ? link.title : "";
$G("href").value = url ? url: '';
$G("target").checked = url && link.target == "_blank" ? true : false;
$focus($G("href"));
function handleDialogOk(){
var href =$G('href').value.replace(/^\s+|\s+$/g, '');
if(href){
if(!hrefStartWith(href, allowLinkProtocols)) {
href = "http://" + href;
}
var obj = {
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'_href':href
};
//修改链接内容的情况太特殊了,所以先做到这里了
//todo:情况多的时候,做到command里
if(orgText && text.value != orgText){
link[browser.ie ? 'innerText' : 'textContent'] = obj.textValue = text.value;
range.selectNode(link).select()
}
if(range.collapsed){
obj.textValue = text.value;
}
editor.execCommand('link',utils.clearEmptyAttrs(obj) );
dialog.close();
}
}
dialog.onok = handleDialogOk;
$G('href').onkeydown = $G('title').onkeydown = function(evt){
evt = evt || window.event;
if (evt.keyCode == 13) {
handleDialogOk();
return false;
}
};
$G('href').onblur = function(){
if(!hrefStartWith(this.value, allowLinkProtocols)){
$G("msg").innerHTML = "<span style='color: red'>"+lang.httpPrompt+"</span>";
}else{
$G("msg").innerHTML = "";
}
};
function hrefStartWith(href,arr){
href = href.replace(/^\s+|\s+$/g, '');
for(var i=0,ai;ai=arr[i++];){
if(href.indexOf(ai)==0){
return true;
}
}
return false;
}
</script>
</body>
</html>